Sortieren
Letztes Update:
26. September 2023
Entwurf – Inhalt noch in Arbeit

Symbolbild
Wie hilft dieses Element den Nutzern?
Sortiermöglichkeiten helfen den Nutzern den Inhalt von Listen bzw. Tabellen – d.h. Aufzählungen bzw. Aneinanderreihungen von Informationen, welche unter einem oder mehreren Oberbegriffen kategorisiert werden können – hilfreich für individuelle Bedürfnisse zu ordnen.
Wann kommt dieses Element zum Einsatz?
Grundsätzlich können Inhalte von Listen und auch von Tabellen sortiert werden. Unterschiiedliche Darstellungen erfolgen bei unterschiedlicher Zahl von Sortierkriterien.
- Ein (1) Sortierkriterium (A-Z bzw. 0-9) in zwei Sortierreihenfolgen (aufsteigend und absteigend)
- Mehr (>1) Sortierkriterien in einer (1) Sortierreihenfolge
- Mehr (>1) Sortierkriterien in je zwei Sortierreihenfolgen (aufsteigend und absteigend)
UX Konzeption
Wenn es die Nutzbarkeit erhöht, kann eine Sortiermöglichkeit für Spalten/Listen angeboten werden. Dies erfolgt nur, wenn eine Liste bzw. Tabelle mindestens 10 Zeilen enthält.
Positionierung
- Bei Tabellen: in der Kopfzeile der jeweiligen Spalte. Sobald eine Sortiermöglichkeit zum Einsatz kommt müssen alle Spalten einer Tabelle sortiert werden können.
- Bei Listen: über der entsprechenden Liste
Ein (1) Sortierkriterium (A-Z bzw. 0-9) in zwei Sortierreihenfolgen (aufsteigend und absteigend)
- Nach der Spaltenüberschrift im Spalten-Header erfolgt die Kennzeichnung durch ein Sortier-Icon.
- Das Sortier-Icon ist immer fix sichtbar (nicht erst bei Hover oder wenn es den Fokus erhält)
- Klick/Tap auf den Spalten-Header (also Spaltentitel inkl. Sortier-Icon) sortiert die entsprechende Spalte. Ein zweiter Klick in die andere Richtung.
- individuell sortierte Spalten – wenn die Sortierung aktiv ist – sind anhand des hervorgehobenen Icons erkennbar
- Nicht-sortierbare Spalten oder Tabellen enthalten kein derartiges Icon.
- Sortierbare Spalten werden mit aria-sort=“none“ ausgezeichnet.
- Sortierte Spalten mit aria-sort=“ascending“ oder aria-sort=“descending“.
Mehr Sortierkriterien
Neben A-Z bzw. 09 können noch weitere Sortierkriterien angeboten werden. Mögliche Sortierkriterien: Relevanz (z.B. Übereinstimmung mit der Suchphrase), Preis, Kundenbewertung, Last-Minute bzw. Abreisedatum, Beliebteste, Neuheiten, Angebote, Kundenbewertungen,…
Standardmäßig kommen nur Sortiermöglichkeiten zum Einsatz, welche auch in den Tabellen/Listen angezeigt werden. In Sonderfällen – diese müssen individuell konzipiert werden – können auch Sortierkriterien verwendet werden, welche in Tabelle/Liste nicht durchgehend/extra ausgewiesen sind.
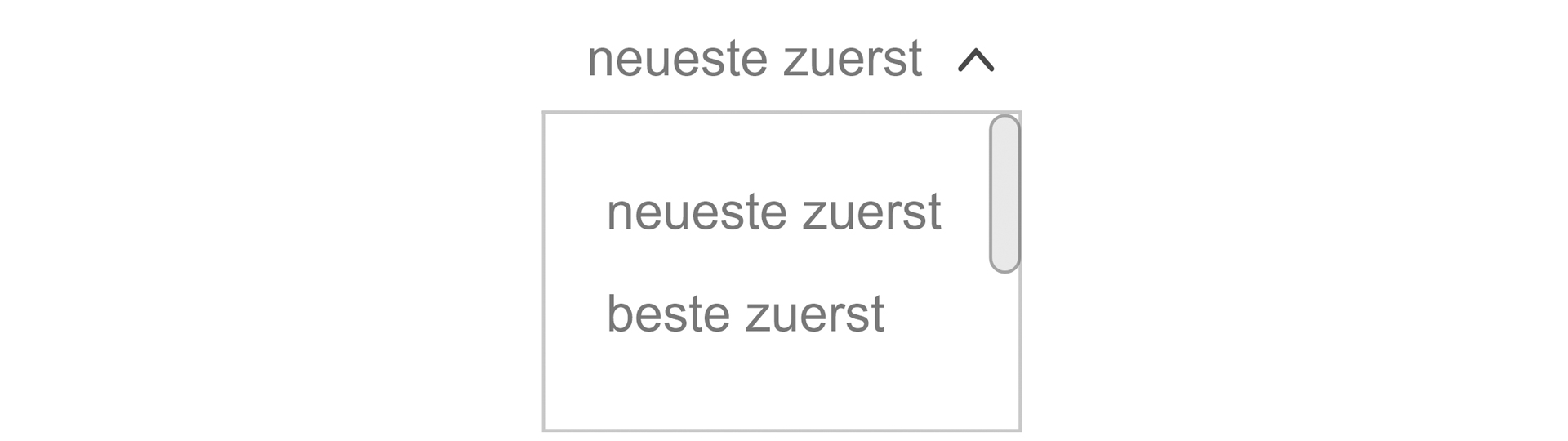
Es gibt Sortierkriterien bei denen nur eine Sortierreihenfolge nötig ist und welche bei denen beide Reihenfolgen nötig sind. Beispielsweise benötigt eine Sortierung nach „beliebtesten“ oder „neuesten“ Einträgen ausschließlich eine absteigende Reihenfolge.
Mehr (>1) Sortierkriterien in einer (1) Sortierreihenfolge
- folgt…
Mehr (>1) Sortierkriterien in je zwei Sortierreihenfolgen (aufsteigend und absteigend)
- folgt…
Strukturierte Daten / Schema.org
Auf den Plattformen und in E-Mail Nachrichten wie beispielsweise Newslettern kommen Schemata für strukturierte Daten zum Einsatz. Diese ermöglichen unter anderem Anwendungen von Google, Microsoft, Pinterest etc. mittels dieser Informationen reichhaltigere und für die Nutzer passende Inhalte anzuzeigen.
Einführung in das Markup für strukturierte Daten in der Google Suche
Details zu den für Plattformen und E-Mail Nachrichten zu verwendende Schemata:
- Meta Tags und Strukturierte Daten
- https://schema.org/
- Einführung in das Markup für strukturierte Daten in der Google Suche auf developers.google.com
- List Order: https://schema.org/ItemListOrderType
Weiterführendes zu Zugänglichkeit und Barrierefreiheit
Richtlinie für barrierefreie Webinhalte (WCAG)
Die Richtlinien für barrierefreie Webinhalte (WCAG) beinhaltet Prinzipien, Richtlinien und Erfolgskriterien um Webinhalte barrierefreier zu gestalten. Die Grundlagen zur Zugänglichkeit sind in der Guideline eingearbeitet. Details finden sich unter Richtlinien für barrierefreie Webinhalte WCAG.
Accessible Rich Internet Application (ARIA)
ARIA-Spezifikationen sind eine definierte Semantik für Barrierefreiheit und wird verwendet, um barrierefreie Webumgebungen zu erstellen. Anleitungen, Muster und funktionale Beispiele finden sich unter https://www.w3.org/WAI/ARIA/apg/.
Detailliertere Informationen für vorliegendes Element:
UX-Writing
Was ist zu texten
Wie ist zu texten
Es gelten die allgemeinen Regeln zu Text formulieren – interessant, verständlich und vertrauenswürdig schreiben und folgende spezifische Vorgaben: